How to Change the Font in HTML: A Step-by-Step Guide
Introduction
Do you want to give your website or online content a fresh and captivating look? Changing the font can be a transformative way to enhance user experience and create a visually appealing presence. Whether you’re a web developer, a content creator, or simply someone looking to add a touch of personality to your digital creations, this guide will guide you through the simple steps of changing the font in HTML.
Source linuxhint.com
Understanding HTML Font Elements
HTML (Hypertext Markup Language) offers a range of font elements that allow you to control the appearance of text on your web pages. Here’s a brief overview of the main font elements:
<font>– The<font>element is the most basic font element and can be used to set various font attributes such as color, size, and face.<p>– The<p>element is used to represent a paragraph of text. It can also be used to set the font for a paragraph.<span>– The<span>element is used to represent a span of text. It can be used to set the font for a specific part of text within a paragraph.<style>– The<style>element is used to declare CSS styles for your web pages. CSS (Cascading Style Sheets) allow you to control various aspects of font appearance, including font family, size, color, and weight.
Changing the Font Using <font> Element
The <font> element is the simplest way to change the font in HTML. It accepts several attributes that allow you to customize the appearance of text, including:
color– Sets the text color.size– Sets the text size in relative units (1-7).face– Sets the font family.
For example, the following code changes the font of the text to red, size 3, and the font family Arial:
<font color="red" size="3" face="Arial">This is red Arial text</font>
Changing the Font Using <p> Element
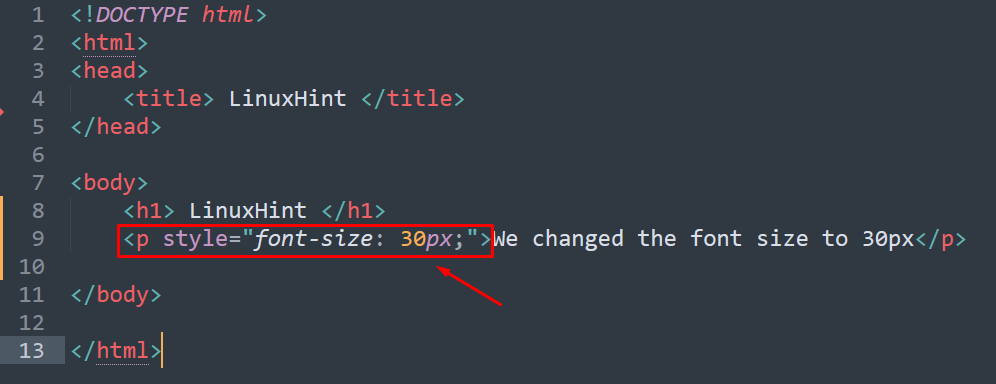
The <p> element can also be used to change the font for a paragraph of text. It has a style attribute that allows you to apply CSS styles to the paragraph.
For example, the following code changes the font of the paragraph to blue, size 14pt, and the font family Georgia:
<p style="color: blue; font-size: 14pt; font-family: Georgia;">This is a blue Georgia paragraph</p>
Changing the Font Using <span> Element
The <span> element can be used to change the font for a specific part of text within a paragraph. Like the <p> element, it has a style attribute for applying CSS styles.
For example, the following code changes the font of the word "bold" to green, size 16pt, and the font family Verdana:
<p>This is a paragraph with <span style="color: green; font-size: 16pt; font-family: Verdana;">bold</span> text</p>
Changing the Font Using CSS
CSS (Cascading Style Sheets) is a powerful tool that allows you to control various aspects of web page design, including font appearance. CSS offers a wide range of font properties that give you precise control over font family, size, color, weight, and style.
To change the font using CSS, you can use the following properties:
font-family– Sets the font family.font-size– Sets the font size.color– Sets the text color.font-weight– Sets the font weight (e.g., normal, bold, lighter).font-style– Sets the font style (e.g., normal, italic, oblique).
For example, the following CSS code changes the font of all text on the page to Arial, size 14pt, and blue:
body {
font-family: Arial;
font-size: 14pt;
color: blue;
}
Comparison Table: How to Change the Font in HTML
| Method | Description |
|---|---|
<font> Element |
Simplest way to change font attributes, but limited customization options. |
<p> Element |
Used to set the font for a paragraph of text. Supports CSS styles. |
<span> Element |
Used to set the font for a specific part of text within a paragraph. Supports CSS styles. |
| CSS | Powerful tool that offers precise control over all aspects of font appearance. |
Conclusion
Changing the font in HTML is a straightforward yet effective way to enhance the visual appeal and readability of your web pages. Whether you use the <font> element, <p>
FAQ about changing font in HTML
How do I change the font of a text element?
Using the font-family property.
What are some commonly used font families?
Arial, Times New Roman, Georgia, Verdana, Helvetica
How do I make a font bold?
Using the font-weight property.
How do I make a font italic?
Using the font-style property.
How do I change the size of a font?
Using the font-size property.
How do I specify the color of a font?
Using the color property.
How do I add a shadow to a font?
Using the text-shadow property.
How do I apply multiple font styles to a text element?
By separating the styles with a space in the style property.
How do I change the font of an entire web page?
By setting the font-family property in the <body> element.
How do I download and use custom fonts in HTML?
By using the @font-face rule to define the font and then referencing it in the font-family property.