5 Steps to Build a Web App That Will Make Your Business Soar
Embark on an exciting journey to create a transformative web app that will revolutionize the way you engage with your customers. In this comprehensive guide, we’ll unravel the secrets of web app development, empowering you with the knowledge and tools to build an app that delivers exceptional value. Get ready to embrace the digital realm and propel your business to new heights!
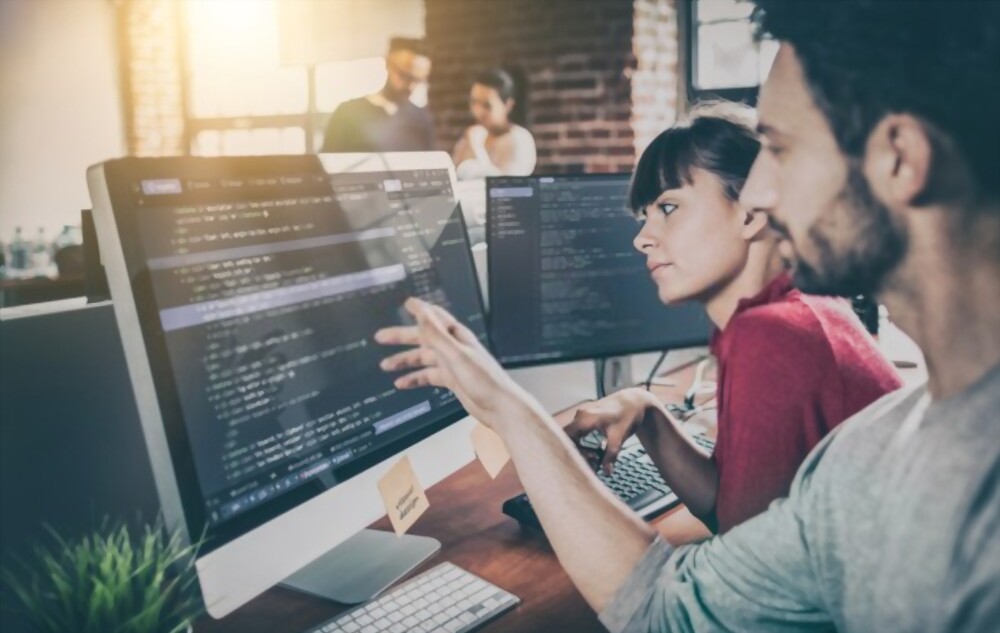
Source marketedly.com
1. Define Your Vision and Goals
Before delving into the technicalities of web app development, it’s crucial to establish a clear vision and goals for your app. Define the problem you’re trying to solve, the target audience you want to reach, and the specific outcomes you aim to achieve. A well-defined vision will serve as a guiding light throughout the development process, ensuring that every decision aligns with your ultimate objectives.
2. Choose the Right Technology Stack
The choice of technology stack is a pivotal decision that will shape the performance, scalability, and maintainability of your web app. Consider factors such as the type of app you’re building, the target platform (web, mobile, or both), and your team’s expertise. Popular web app development technologies include Node.js, Python, and Ruby on Rails. Explore various options and seek advice from experienced developers to make an informed decision that aligns with your project requirements.
3. Design a User-Friendly Interface
The user interface (UI) is the gateway to your web app, and it plays a vital role in determining the user experience. Strive to create an intuitive and engaging UI that makes it effortless for users to navigate and interact with your app. Consider principles such as simplicity, clarity, and accessibility to ensure that your app is both visually appealing and user-friendly.
4. Develop and Test Your App
With a solid foundation in place, it’s time to translate your vision into reality by developing and testing your web app. Implement your design using appropriate coding techniques and employ rigorous testing methodologies to ensure the app’s functionality, reliability, and performance. Utilize automated testing frameworks such as Jest or Selenium to streamline the testing process and enhance the quality of your app.
5. Deploy and Monitor Your App
Once your web app is ready, it’s time to deploy it and make it accessible to users. Choose a reliable hosting provider that aligns with your performance and security requirements. Monitor your app’s performance and user feedback closely to identify areas for improvement and ensure the ongoing success of your app.
Comparison Table: Choosing the Right Web App Development Platform
| Platform | Features | Pros | Cons |
|---|---|---|---|
| Node.js | Fast, scalable, and highly extensible | Strong community support, extensive library of modules | Can be complex for beginners |
| Python | Easy to learn, versatile, and suitable for various use cases | Wide range of libraries and frameworks, simple syntax | Slower performance compared to some other languages |
| Ruby on Rails | Rapid and efficient development, known for its convention over configuration approach | Extensive ecosystem, active community | Can be limiting for complex applications |
| Java | Robust, scalable, and secure | Enterprise-level features, extensive documentation | Can be verbose and complex to learn |
| Go | Fast, lightweight, and concurrent | Growing community, simple and efficient syntax | Lack of mature libraries compared to other languages |
Additional Resources for Aspiring Web App Developers
- The Odin Project: A free and open-source coding curriculum that covers web development basics.
- Udemy: An online learning platform that offers a wide range of web app development courses.
- Coursera: A platform that provides university-level web development courses from top institutions.
Conclusion: Unlock Your Web App Development Potential
Building a successful web app is an exciting and rewarding journey. By following the steps outlined in this guide, you can create an app that meets the needs of your target audience and drives tangible business results. Remember to embrace innovation, seek continuous feedback, and never stop learning. The world of web app development is constantly evolving, and with passion and determination, you can become a master of your craft.
Explore our other articles on web app development to delve deeper into specific aspects of the process and gain valuable insights from experienced developers. Together, let’s unlock your full potential in the digital realm!
FAQ about How to Build a Web App
What are the key steps involved in building a web app?
- Plan and design: Define your app’s scope, features, and target audience.
- Choose a technology stack: Select programming languages, frameworks, and databases for your app.
- Develop the frontend: Create the user interface and interactions using HTML, CSS, and JavaScript.
- Develop the backend: Build the logic and functionality of your app using server-side technologies like Node.js or Python.
- Deploy and host: Publish your app on a platform or server that makes it accessible to users.
What are the different types of web apps?
- Single-page applications (SPAs): Load once and update dynamically without page refreshes.
- Multi-page applications (MPAs): Consists of multiple pages that load and refresh separately.
- Progressive web applications (PWAs): Offer app-like experiences on mobile devices without requiring installation.
What is the best technology stack for building a web app?
The best stack depends on your app’s specific requirements. Common options include:
- Frontend: React, Angular, Vue.js
- Backend: Node.js, Python, Django, Rails
- Database: MongoDB, PostgreSQL, MySQL
What is the importance of responsive design in web app development?
Responsive design ensures that your app adapts to different screen sizes (e.g., desktop, tablet, mobile) for optimal user experience.
How can I improve the performance of my web app?
- Optimize images and assets
- Minimize HTTP requests
- Use caching techniques
- Implement lazy loading and pagination
What are the best practices for security in web app development?
- Implement authentication and authorization mechanisms
- Secure your database and sensitive data
- Use SSL/TLS encryption
- Perform regular security assessments
How do I test my web app effectively?
- Unit testing: Test individual components of your app.
- Integration testing: Test how different components interact with each other.
- End-to-end testing: Simulate real-world user scenarios to test overall app functionality.
What are some resources to learn web app development?
- Online courses (e.g., Udemy, Coursera)
- Tutorials and documentation
- Books and articles
- Open-source projects and code repositories
What are the career opportunities in web app development?
Web app developers are in high demand across industries, with opportunities in:
- Frontend development
- Backend development
- Full-stack development
- UX design
Is it possible to build a web app without any programming experience?
While some basic technical knowledge is beneficial, there are platforms and tools that allow you to create web apps with minimal coding (e.g., Bubble, Wix).